웹/앱에서 다양한 종류의 '팝업'이 등장합니다.
헷갈렸던 팝업 용어와 특징을 정리해봤습니다.
팝업은?
팝업은 일반적으로 주요 흐름 외의 사용자에게 말을 거는 대화 상자입니다.
(ex. 이 화면 나갈까? 나가면 다 날아가는 거 알지? 네가 수정하던 이미지 용량 모자라서 에러 나네.)
"모들 윈도(Modal Window)는
사용자 인터페이스 디자인 개념에서 자식 윈도에서 부모 윈도로 돌아가기 전에 사용자의 상호동작을 요구하는 창을 말한다. 그래서 응용 프로그램의 주 창의 작업 흐름을 방해한다. 일반적으로 모달 대화상자로 불리는데, 그 이유는 대화상자를 부를 때 흔히 사용되기 때문이다. 우리가 자주 사용하는 파일 열기/저장 대화상자를 생각하면 이해하기 쉽다."
위키백과 모달윈도
- 사용자가 할 일이 있다고 안내해야 할 때, 집중하도록 합니다.
- 중요한 정보를 놓치지 않도록 강조해야 할 때, 맥락을 이해하도록 도움을 줍니다.
- 사용자의 의사결정이 필요할 때, 직접적으로 정보를 제공해 바로 완료할 수 있게 합니다.
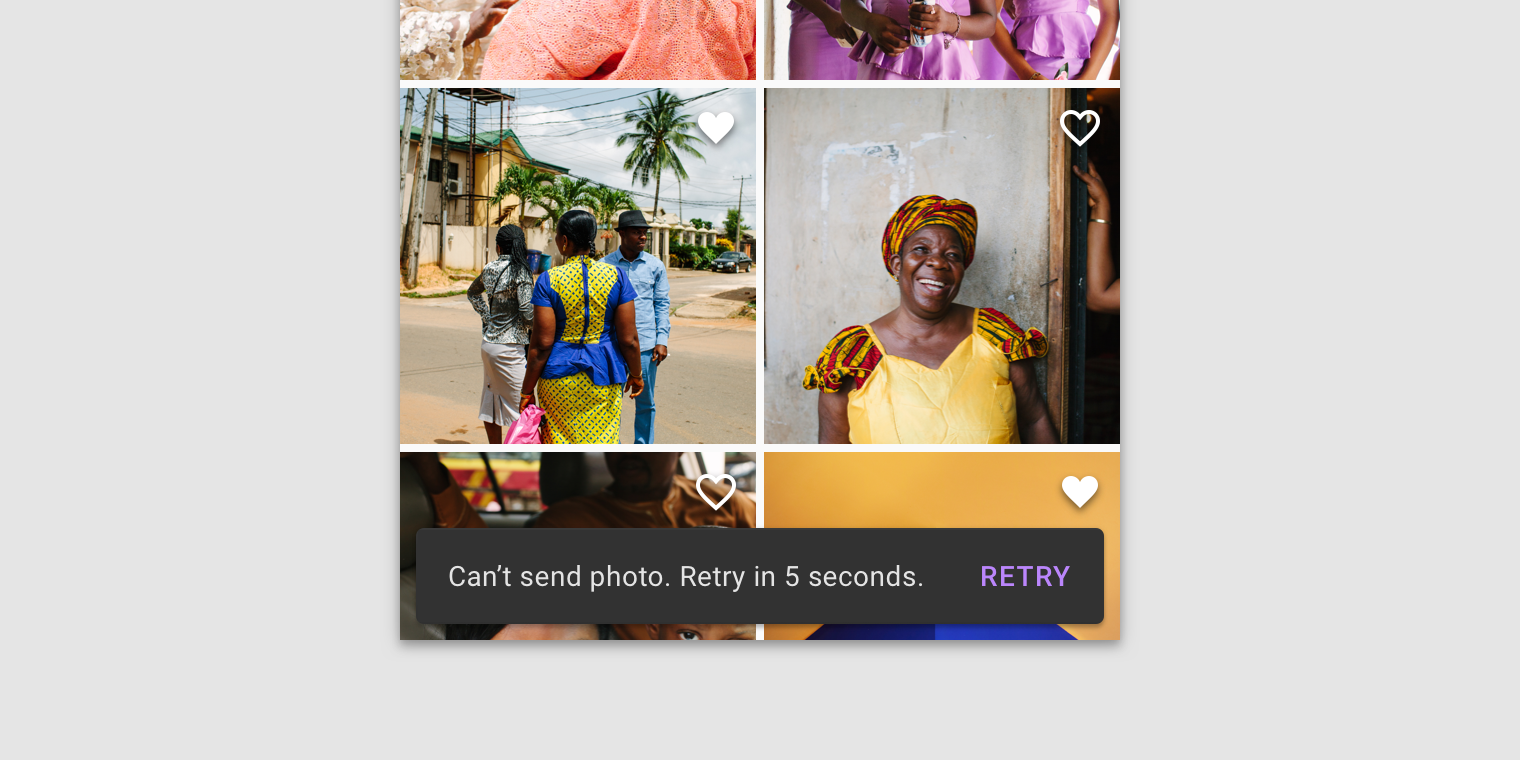
나타났다 사라지는 '스낵바'와 '배너'
팝업이라고 하면 머릿속에 각자 떠오르는 형태가 조금씩 다를 것입니다.
사용자의 액션 없이 자동으로 나타났다 사라지는 팝업을 스낵바 또는 배너, 토스트 팝업 등으로 부릅니다.
보통 사용자의 특정 행동을 유도하거나 메세지를 전달하려는 목적으로 사용합니다.

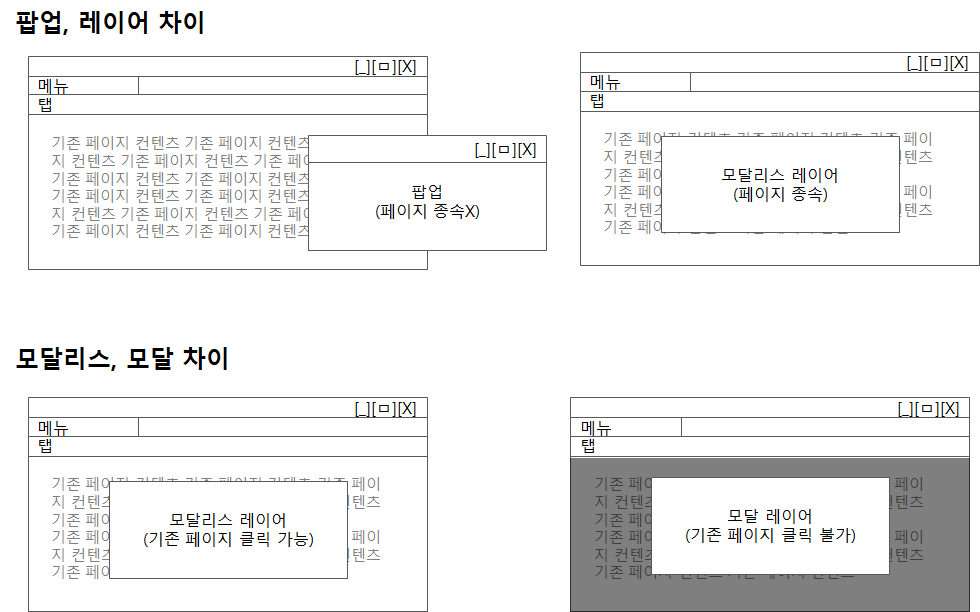
기존 화면 안 눌리면 '모달' / 눌리면 '모달 리스'
'다이얼로그'(구글 머터리얼 가이드), '모달리티'(애플 휴먼 인터페이스) 다양한 이름이 있다. 그중에서 퍼블리셔와 협업하면서 듣게 되는 용어가 있다. 팝업 레이어 바깥 기존 영역에 클릭이 되는 경우 '모달 리스', 아무것도 안 눌리면 '모달'이다. 이런 용어는 용어일 뿐 사용 맥락을 설명할 수 있으면 팝업이라고 이야기해도 다 알아듣습니다... (이름은 이름일 뿐 용어에 목매지 말자. 쉬운 말을 쓰자.)

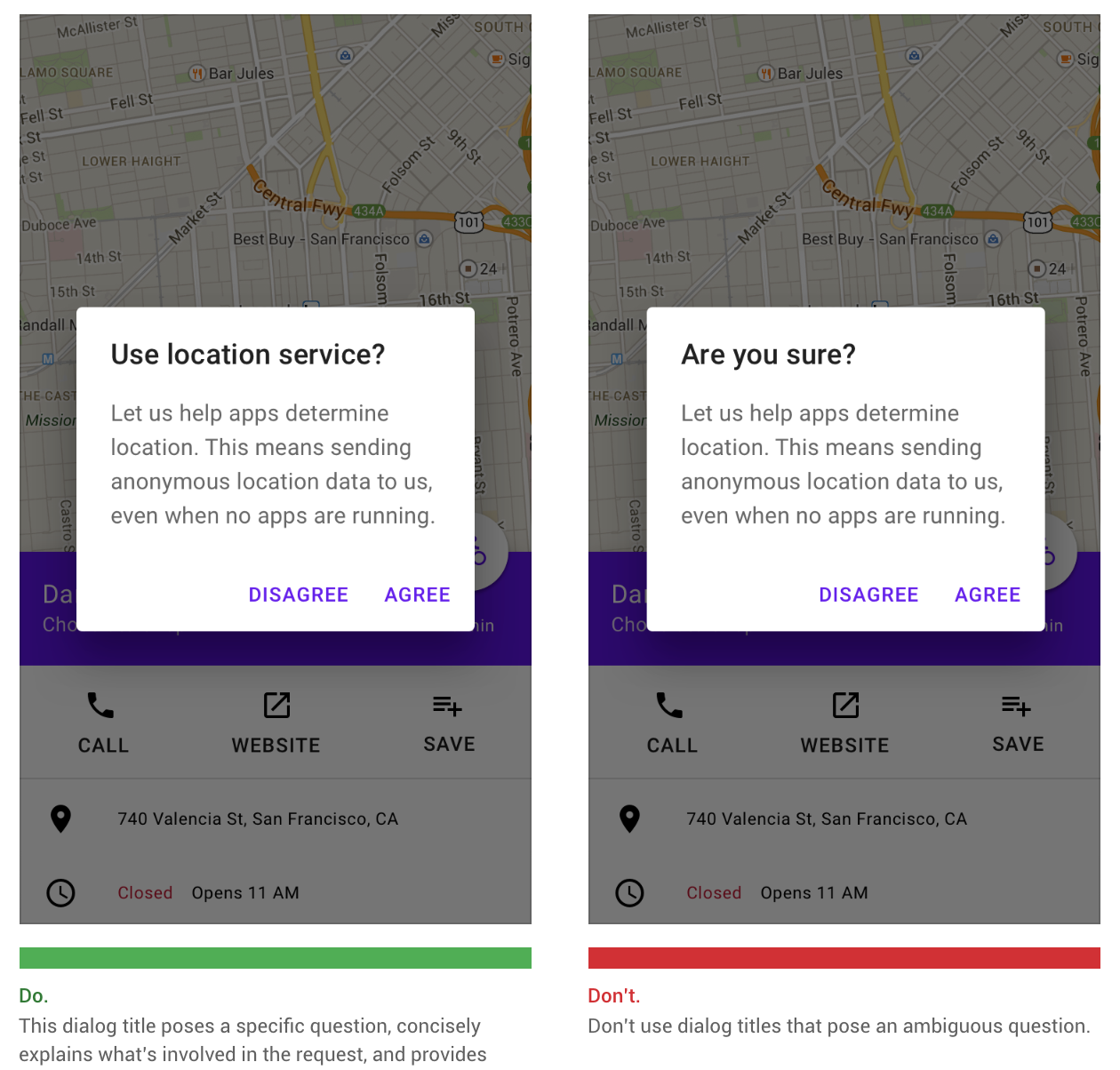
좋은 팝업이란?
- 팝업 내용은 구체적이고 명확하게 지시 - ex. "서울, 경기 지역은 관할 지역이 아닙니다."
- 버튼 이름은 최대한 간결하게 - ex. 예 / 아니오 / 저장 / 삭제 / 취소
- 맥락과 환경을 고려한 버튼 형태와 위치 - ex. 위/아래; 비교적 동등함, 좌/우; 오른쪽이 누르기 쉬움
- 버튼 컬러를 사용 목적에 맞게 사용하기 - ex. 경고성(빨강), 텍스트 버튼(파랑), 확인/취소(검정)
- 사용자의 흐름을 가로막지 않는지, 꼭 필요한 팝업인지 다시 생각하기
- 디자인 패턴 최소화 - 닫기 / X 버튼 중복 사용(X), 불필요한 장식 요소(X)

참조 1. 구글 가이드
https://material.io/components/dialogs/#usage
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
참조 2. 애플 가이드
https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality/
Modality - App Architecture - iOS - Human Interface Guidelines - Apple Developer
Modality Modality is a design technique that presents content in a temporary mode that’s separate from the user's previous current context and requires an explicit action to exit. Presenting content modally can: Help people focus on a self-contained task
developer.apple.com
참조 3. 맥비 톡방
'Work' 카테고리의 다른 글
| 소셜 로그인 디자인하기 - 브랜드 가이드 라인 지키기 (1) | 2019.12.29 |
|---|---|
| 유튜브 “인기 급상승 동영상” 불러오기 (1) | 2019.12.22 |
| 탬플릿 없이 이메일 커스텀하기 - html 인코딩 방법 (2) | 2019.12.15 |
| 유튜브 웹 링크 뜯어보기 (2) | 2019.12.08 |
| 게이미피케이션 사례 모음 (2) | 2019.11.24 |



