
소셜 로그인 화면을 디자인 할 때 지켜야하는 내용을 정리해 봤습니다.
회원가입 대신 SNS연동을 이용해 서비스를 시작하는 서비스가 많습니다. 각 SNS는 저마다의 브랜드 가이드라인을 가지고 로그인 버튼을 사용하길 권장하고있습니다. 버튼에 들어갈 로고나 라운드 값이 들어간 박스 디자인 파일, 서체까지 배포 중이니 참고하면 좋을 것 같습니다.
소셜 로그인 디자인하기 - 브랜드 가이드 라인 지키기
1. 버튼 디자인 가이드
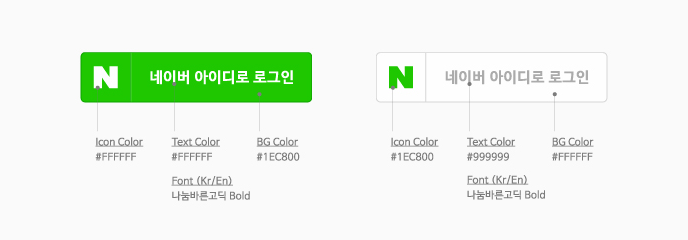
1-1. 제공 로고와 버튼 이미지 (권장 예시)

로고 뿐만 아니라 각종 사례에 알맞게 사용 할 수 있는 버튼 png까지 제공하고 있다.
컬러, 서체를 폰트로 사용하기 어려운 경우 이미지 폰트(수정할 수 없는 이미지 글자)로 사용하면 된다.
각 브랜드 기준 폰트는 무료로 다운받아 쓸 수 있다. 네이버는 "나눔바른고딕 볼드" 구글은 "로보토"를 쓰면 된다.
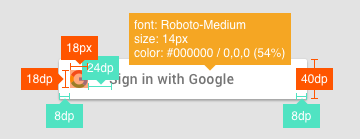
1-2. 크기 (허용 범위)
머테리얼 가이드 제공자이기도한 구글 답게 아주 상세하게 가이드를 제공하고 있다.
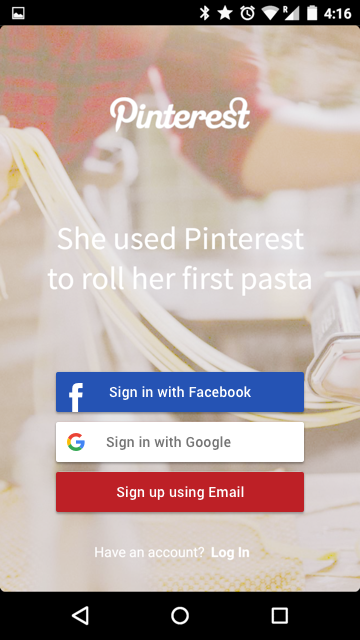
대부분의 계정 연동 버튼이 네이티브앱에서는 위 기준을 지키고 있는 것으로 보인다.

가이드는 분명히 있지만, 모든 앱이 상세 내용을 모두 지키고 있지는 않다. 각 앱에 맞게 변형이 가능하다.
브랜드 로고가 비율이 찌그러지지 않고 일정 여백을 침해 받지 않는 선에서 꽤 자유롭게 허용하고 있다.
1-3. 문구 안내 (허용 범위)

디자인적인 허용과 별개로 버튼의 목적은 분명하게 사용하는 것이 좋다.
사람들이 생각보다 안내 문구가 없는 경우 로그인/ 회원가입 버튼인지 모르고 지나치는 경우가 많다고 한다.
특히, 이메일 회원가입을 병행해서 사용하는 경우 특별히 놓치지 않고 안내 문구를 적어 주는 것이 좋겠다.

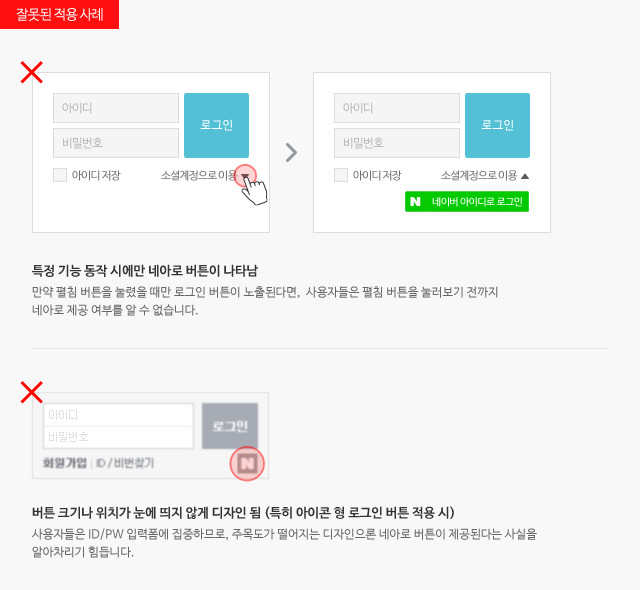
1-4. 다른 버튼과 디자인 차별 두지 않기
어느 SNS 연동사만 눈에 띄지 않도록 같은 크기와 문구로 안내합니다.
1-5. 브랜드 로고를 유지하기
브랜드를 대표하는 로고 중에서도 로그인에 알맞는 버전의 BI를 따로 지정해 두고 있습니다. 각 연동사에 들어가서 확인해보고 사용합시다.
...
2. 연동으로 사용할 수 있는 계정 정보
이름, 별명, 프로필 사진, 생일(생년 제외), 성별, 연령대, 이메일은 대부분 제공 하고있습니다.
휴대폰 번호나 주소 등 추가 정보가 필요하다면 사용자의 동의 후 추가 입력해서 사용할 수 있습니다.

'Work' 카테고리의 다른 글
| csv파일? (1) | 2020.01.19 |
|---|---|
| 구글플레이 스토어 등록 정보 작성하기 (1) | 2020.01.05 |
| 유튜브 “인기 급상승 동영상” 불러오기 (1) | 2019.12.22 |
| 탬플릿 없이 이메일 커스텀하기 - html 인코딩 방법 (2) | 2019.12.15 |
| 유튜브 웹 링크 뜯어보기 (2) | 2019.12.08 |